win10系统是很多电脑用户首选的装机系统,然而有不少用户在使用过程中可能会碰到win10系统多图切换桌面背景壁纸自定义的情况。大部分用户电脑技术都是菜鸟水平,面对win10系统多图切换桌面背景壁纸自定义的问题,无法自行解决。不少用户都来咨询小编win10系统多图切换桌面背景壁纸自定义要怎么处理?其实可以根据以下步骤 鼠标右键电脑桌面-->个性化 按照第一步打开个性化后,在下面有桌面背景,然后点开。这样的方式进行电脑操作,就可以搞定了。下面就和小编一起看看解决win10系统多图切换桌面背景壁纸自定义问题详细的操作步骤:

工具/原料
准备数张合适大小的图片,因为我的电脑分辨率是133*768的,所以我准备的图片就是这个尺寸的,大家可以根据自己电脑的分辨率准备图片。不知道分辨率在哪查看,鼠标右键电脑桌面,屏幕分辨率,然后就可以看到了
方法/步骤
1
打开个性化
鼠标右键电脑桌面-->个性化
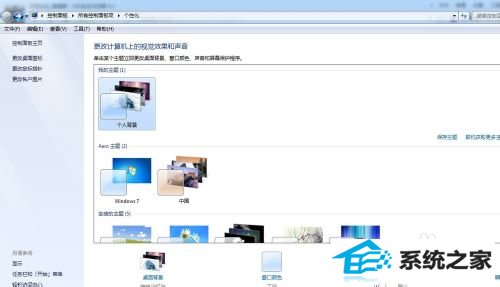
打开后就进到你电脑壁纸的界面,所有的壁纸都在这里。

2
桌面背景
按照第一步打开个性化后,在下面有桌面背景,然后点开。


3
选择图片
大家把准备好的图片放到一个合适的地方,我把图片放到C:UsersAdministratorpt目录下,其中pt是我自己建的文件夹,专门放我准备的图片。
然后点击图片位置后面的浏览,找到刚才放图片的位置,然后下面就会列出你准备的图片,这里你可以选择不要的图片,切换的是就不会显示。

4
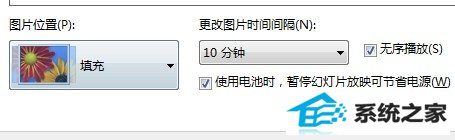
设置显示方式
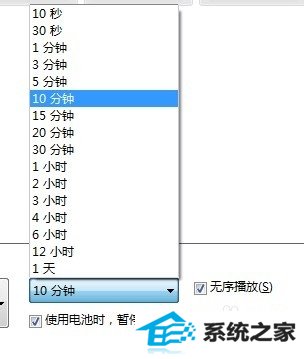
选择完图片后,我们还要设置他的显示方式,比如图片位置,图片自动更换的时间,随机显示,使用电池是否暂停自动切换来省电等。这里根据大家的情况来选择。下面是我的选择,进攻供参考。



5
保存
做完上面的工作之后,最后一步才是最重要的,点击保存后,你就能看到效果了。
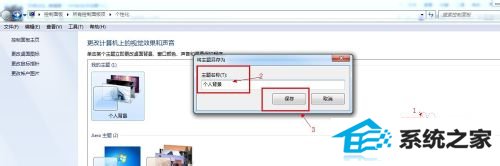
我们还可以给我们刚才做的主题命名。点击保存后返回到个性化页面,找到我的主题,点击后面的保存,输入自己想好的名字,然后点保存即可。
oK,大功告成,看看自己刚才的成果吧。